Cara Membuat Halaman Form Kontak di Blogger - Form kontak merupakan hal yang cukup penting buatku. Terutama apabila blog yang memiliki banyak pengunjung. Di wordpress, ada banyak sekali plugin yang dimanfaatkan.
Di Blogger?
Untuk pengguna blogger mungkin hanya meletakkan email di halaman contact us, kalau tidak begitu ya embed google docs. Padahal seharusnya contact us merupakan sebuah halaman yang bisa dengan cepat memberikan notifikasi kepada pemilik blog. Untuk itu ada baiknya kita buat contact form yang bisa langsung diisi pada halaman tersebut.
Sekarang, blogger sudah menyediakan widget yang berisi form contact. Sayangnya widget ini hanya bisa ditempelkan pada layout yang ada. Jadi kamu tidak bisa menampilkan widget ini pada halaman khusus blog.

Apabila kamu ingin meletakakn widget tersebut pada sebuah halaman seperti halaman contact us, kamu harus melakukan sedikit modifikasi pada scriptnya.
Kalau kamu pengen menambahkan form tersebut pada halaman contact us, ikuti langkah modifikasi scriptnya pada postingan kali ini :D
Kalau belum punya halaman contact us, pasang saja. Siapa tahu ada tawaran kerja sama menarik yang datang dari halaman tersebut. Karena dengan contact form ini, kamu akan mendapat notifikasi langsung di email yang kamu gunakan untuk membuat blogger. Simak saja langkah-langkahnya di bawah ini.
Membuat Halaman Kontak di Blogger
Karena secara default, contact form ini hanya bisa digunakan sebagai widget, kita perlu melakukan beberapa trik supaya contact form ini bisa digunakan di sebuah halaman. Untuk itu, ikuti langkah-langkah di bawah ini dengan seksama. Karena ada beberapa langkah yang perlu diperhatikan
Menambahkan Widget
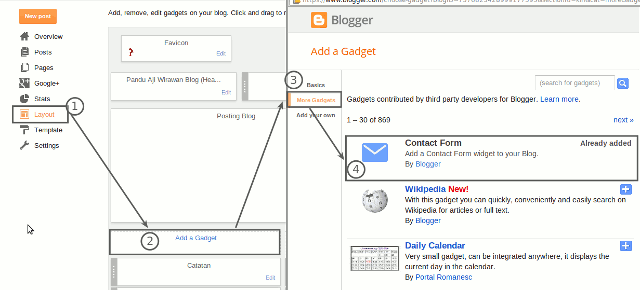
Langkah pertama, kita harus menambahkan widget contact form kedalam halaman yang kita buat. Caranya, buka halaman layout > Add gadget > Contact Form. Letakkan di sembarang tempat. Apabila kurang jelas, coba lihat gambar di bawah ini

Modifikasi Widget
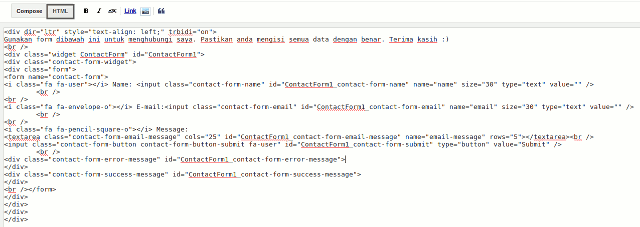
Setelah berhasil menambahkan widget, selanjutnya kita buka menu template dan pilih edit html. Cari widget yang bernama ContactForm. Setelah menemukannya, hapus kode di bawah ini

Setelah mengambil kode yang aku tandai diatas, sekarang saatnya membuat sebuah halaman contact form.
Membuat Halaman Kontak
Buka menu Page / Halaman, apabila sebelumnya sudah ada halaman kontak edit saja. Pilih mode html, lalu paste copy dan paste kode di bawah ini.
Setelah itu, coba publish halaman contact form yang sudah kamu buat. Apa yang muncul di halaman tersebut? Mungkin tampilannya akan berbeda dengan halaman contact formku, karena pada halaman punyaku ada modifikasi css sehingga bisa jadi tampak lebih cantik dari halaman milikmu :D. Aku juga menambahkan icon dari fontawesome.

Kamu bisa belajar menggunakan bootstrap apabila ingin mempercantik halaman tersebut dengan bootstrap. Karena bootstrap sudah menawarkan bentuk form yang cukup cantik menurutku. Tidak ada salahnya untuk dicoba :)
Mungkin cukup sekian tutorial dari aku tentang pembuatan halaman contact form pada blogspot. Karena pada dasarnya blogku ini juga menggunakan blogspot yang saya belikan domain sehingga menggunakan custom domain blogger dengan domain TLD.
Semoga tutorial singkat diatas bisa membantu teman-teman blogger belajar bagaimana caranya membuat contact form di sebuah halaman.
Hampir kelupaan, jangan lupa testing yak setelah mencobanya. Berikut hasil testingku terhadap contact form diatas. Pesan berhasil diterima oleh akun gmail yang digunakan untuk membuat blog tersebut. Semoga berhasil :)